ในช่วงหนึ่งปีที่ผ่านมานี้มีการเปลี่ยนแปลง Leadership ในองค์กรณ์ผมในระดับ Southeast Asia มีข่าวลือน่ากลัวหลายกับการเปลี่ยนแปลงนี้ ผมเป็นหนึ่งในตัวแทนที่ได้เข้าไป Present งานของทีมไทย และได้มีโอกาสพูดถึงความเป็นไทยให้เค้าฟัง เพราะว่า Lead คนนี้มาจากคนละทวีปเลย ในการpresent เค้าสนใจและตั้งใจฟังมากๆ ไม่ใช่แค่partของผม แต่กับทุก Partที่พี่คนอื่นๆที่พูดอะไรก็ตามที่เกี่ยวกับการเป็นไทย ทำไมเค้าถึงสนใจขนาดนั้น เค้ามาบอกทีหลังว่า เค้าไม่ได้เห็นด้วยว่า The US หรืออเมริกาที่แผ่อิทธิพลต่องานออกแบบไปทั่วโลกแล้วทึกทักเอาตัวเองถูกต้องตาม Principle ที่ถูกกำหนดไว้ (ไม่ขอพูดถึง Swiss designนะ) ทุกคนที่ทำการออกแบบควรจะ Follow Standard เพื่อให้เข้าถึงผู้ใช้งานได้มากที่สุด
แต่ Standard ของแต่ละประเทศไม่เหมือนกัน เราเคยได้ยินว่า Search Engine อย่าง Google เริ่มด้วยความเรียบง่ายในหน้าแรก เพื่อให้ user focus ต่างกับ Yahoo ของ Japan อย่างสิ้นเชิง
ความแตกต่างทางวัฒนธรรมที่ส่งผลต่อประสบการณ์ผู้ใช้
ถ้าคุณพัฒนาผลิตภัณฑ์โดยไม่คำนึงถึงความแตกต่างเหล่านี้ การออกแบบของ Google อาจทำให้ผู้ใช้ในโตเกียวงง ผู้ใช้ในไนโรบีหงุดหงิด และถ้าทำตาม Japan คุณก็อาจจะสูญเสียผู้ใช้ใน NYC การออกแบบที่ไม่ตอบโจทย์ความแตกต่างทางวัฒนธรรมอาจทำให้เสียโอกาสสำคัญ
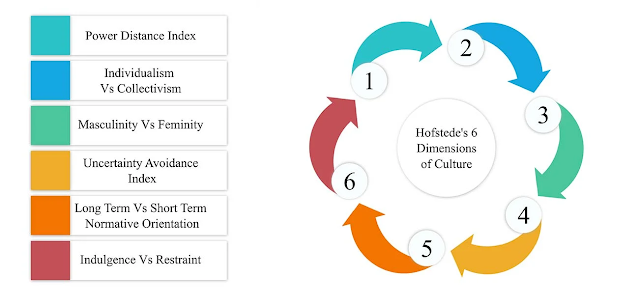
Hofstede’s Cultural Dimensions Theory
ทฤษฎีนี้ซึ่งช่วยอธิบายว่าค่านิยมทางวัฒนธรรม (Cultural Value) ส่งผลต่อพฤติกรรมของผู้ใช้อย่างไร นั้นหมายความสิ่งที่คุณค่าทางวัฒนธรรมของที่นึงอาจจะมีค่าน้อยหรือไม่มีค่าเลยกับอีกสังคมนึง แต่ก็อาจจะมีค่ามากขึ้นถ้ามองจากอีกสังคมที่มีวัฒนธรรมแบบนึง ตัวอย่างเช่น การอยู่กับธรรมชาติแบบไม่มีไฟฟ้า น้ำ หรืออินเตอร์เนตอาจจะมองค่าไม่มีการพัฒนาที่ดีพอ แต่สำหรับพวก Live off-grid นี่อาจจะเป็นชีวิตในฝันของเขาก็ได้
Power Distance พูดถึงผู้ใช้จากวัฒนธรรมที่แตกต่างกันมองเห็นลำดับอย่างไร ในประเทศอย่างอินเดียและมาเลเซีย ที่มี Power Distance Score สูง ผู้ใช้จะคุ้นเคยกับโครงสร้างลำดับชั้น ความซับซ้อนของ information หรือความเป็น Hierachy มากกว่าผู้ใช้จากเดนมาร์กที่มี Power Distance Score ต่ำ
High Context Culture และ Low Context Culture
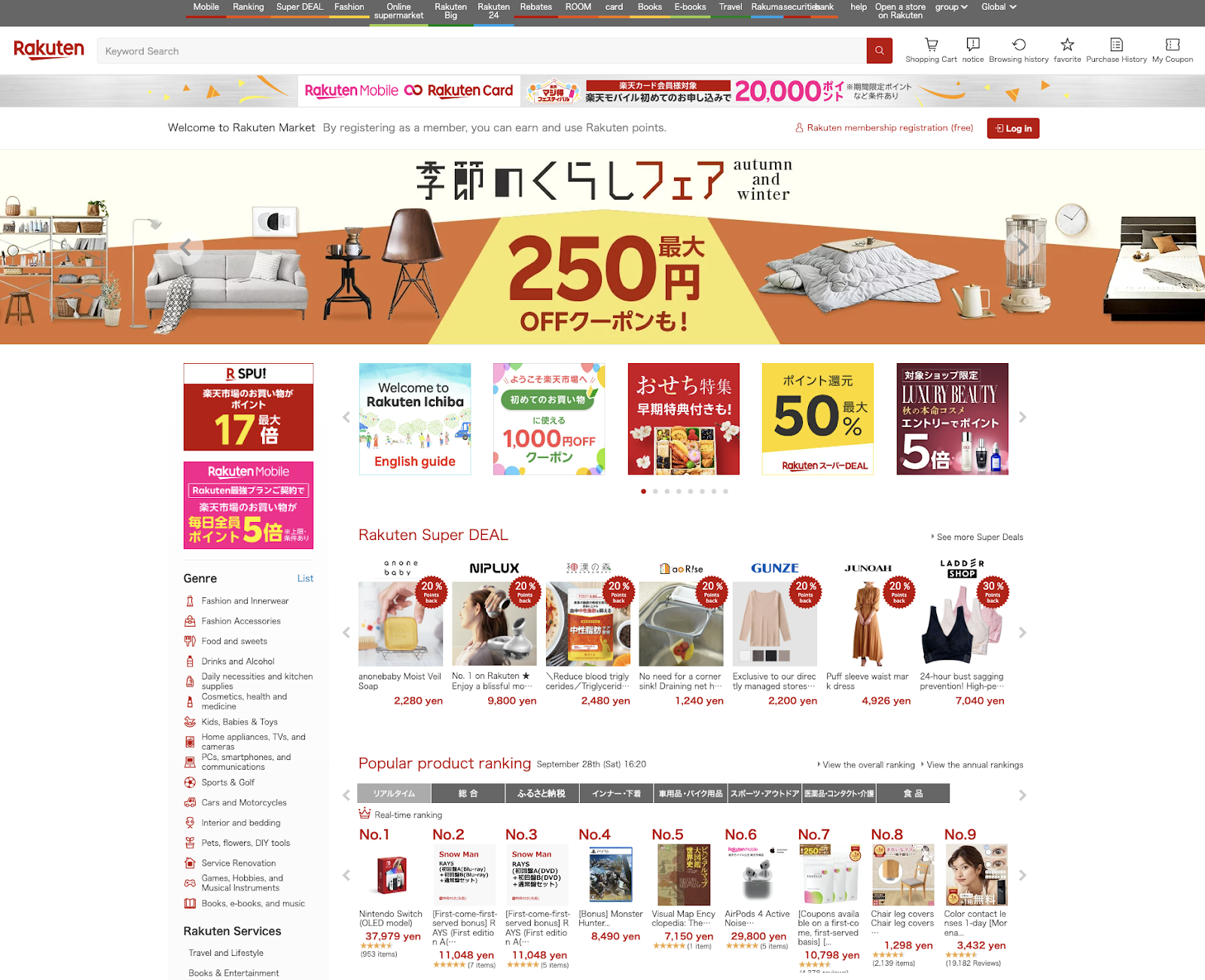
เป็นอีกทฤษฎีหนึ่งคือทฤษฎีของ Edward T. Hall เกี่ยวกับวัฒนธรรมของการนำเสนอข้อมู การรับสารรวมไปถึงการ Process ทางความเข้าใจ เช่น ญี่ปุ่น ที่เป็น High Context Culture เพราะว่าในวัฒนธรรมญี่ปุ่น การสื่อสารโดยนัย (Implicit Communication) เป็นสิ่งที่พบได้บ่อย ผู้คนมักไม่พูดสิ่งที่คิดออกมาตรง ๆ แต่จะใช้สัญญาณทางอ้อม เช่น ภาษากาย สีหน้า โทนเสียง และบริบทของสถานการณ์เพื่อส่งสาร ความคาดหวังคือผู้ฟังจะต้อง "อ่านระหว่างบรรทัด" และเข้าใจความหมายที่ซ่อนอยู่ การพูดออกมาตรง ๆ อาจถูกมองว่าไม่สุภาพหรือไม่เหมาะสมในบางสถานการณ์ ญี่ปุ่นจึงถือเป็นวัฒนธรรมที่เน้นการสื่อสารทางอ้อมมากกว่าหลายประเทศในตะวันตก ทำให้การออกแบบ Interface จึงต้องมีข้อความหรือข้อมูลที่เยอะมาก เพื่อให้การสื่อสารชัดเจนซึ่งตรงกันข้ามกับฝั่งตะวันตกที่จะเน้นความเรียบง่ายและ Minimalism เพราะเป็น Explicit Communication หรือ Low Context Culture
นั้นหมายความว่าเวบเดียวกันถ้าให้คน US มาใช้งานเค้าอาจจะหาอะไรไม่เจอเพราะว่า Infomation overload และเต็มไปด้วยข้อความให้อ่านเต็มไปหมด ในขณะที่คนญี่ปุ่นสามรถหาทุกอย่างได้สบายและ Comfortable
Color Perception และ Symbolism
นอกจากนี้ จิตวิทยาของสีมีบทบาทสำคัญในการออกแบบ UX สีมีความหมายแตกต่างกันในแต่ละวัฒนธรรม เช่น ในจีน สีแดงเป็นสัญลักษณ์ของความมั่งคั่ง จึงนิยมใช้ในแพลตฟอร์มอีคอมเมิร์ซอย่าง Alibaba แต่ในแอฟริกาใต้ สีแดงกลับเป็นสัญลักษณ์ของการไว้ทุกข์ หรือ สีขาวที่เป็นสัญลักษณ์ของความบริสุทธิ์กลับถูกมองเป็นสีของการไว้ทุกข์ของฝั่งเอเชียก็ได้ ซึ่งแสดงให้เห็นว่าการเข้าใจความหมายของสีในแต่ละท้องถิ่นมีความสำคัญในการสร้างความรู้สึกที่ถูกต้องให้กับผู้ใช้
Visual Hierarchy และ Text Density
ความแตกต่างทางวัฒนธรรมยังส่งผลต่อการจัดลำดับความสำคัญของเนื้อหา (Visual Hierarchy) และความหนาแน่นของข้อมูล (Text Density) เช่น The US ผู้ใช้ชอบความเรียบง่ายและการจัดลำดับเนื้อหาที่ชัดเจน (Value clarity) รวมถึงการใช้ภาพแสดง Category ของสินค้า แต่ในประเทศเอเชียอย่างจีน ผู้ใช้คาดหวังรายละเอียดจำนวนมาก รวมถึงใช้ Text ในการแบ่ง Category (Value Information accessibility) แม้จะทำให้การออกแบบดูหนาแน่นก็ตาม
Trust & Security
ความเป็นส่วนตัวของข้อมูลก็เป็นประเด็นสำคัญที่แตกต่างกันไปตามภูมิภาค เช่น ในยุโรป ผู้ใช้คาดหวังความโปร่งใสเนื่องจากกฎหมาย GDPR แต่ในจีน ผู้ใช้ให้ความสำคัญกับความสะดวกในการใช้แพลตฟอร์มอย่าง WeChat มากกว่า ผมเคยคุยกับเพื่อนคนจีนเค้าบอกว่าเค้ารู้ว่าข้อมูลส่วนบุคคลเค้าถูกเอกชนเก็บไว้เพื่อทำอะไรบางอย่าง แต่เค้ายอมแลกกับความสะดวกสบายของเค้า โดยเฉพาะรัฐบาลที่มีอำนาจตัดสินว่าเค้าควรเห็นอะไร หรือไม่ควรเห็นอะไรเค้าเชื่อว่าสิ่งที่รัฐบาลเค้าเลือกให้คือสิ่งที่ดีที่สุดในตอนนั้นแล้ว ลองถามคำถามเดียวกับคนไทยดูสิ
นักออกแบบยังต้องคำนึงถึงภาษาและลักษณะการใช้งานที่แตกต่างกัน เช่น ในประเทศที่ใช้ภาษาอาหรับ การออกแบบต้องรองรับการแสดงผลจากขวาไปซ้าย (RTL) และในประเทศจีนและญี่ปุ่น ตัวอักษรจะมีความซับซ้อนมากกว่าทำให้ต้องออกแบบให้สอดคล้อง Google Research บอกว่า Users prefer localized language and formatting that align with their native languages ซึ่งไม่ใช่แค่ภาษาถูกนะ ยังหมายถึง Context หรือ tone ของ Message ต้องถูกด้วย ดังนั้น เมื่อออกแบบสำหรับผู้ใช้ทั่วโลก นักออกแบบต้องปรับเปลี่ยนแนวทางให้เหมาะสมกับความต้องการและวัฒนธรรมในแต่ละภูมิภาค เพื่อให้ผลิตภัณฑ์ที่ออกมานั้นมีความเกี่ยวข้องและตอบโจทย์ผู้ใช้ในแต่ละพื้นที่อย่างแท้จริง
Interaction and Gesture
ผู้ใช้ชาวจีนมักจะชอบใช้การปัดหน้าจอ (swiping gestures) ในการนำทางหรือโต้ตอบกับแอปพลิเคชัน ซึ่งเป็นท่าทางที่สะดวกและสอดคล้องกับการใช้งานที่ซับซ้อนบนแอปต่าง ๆ อย่าง WeChat ในขณะที่ผู้ใช้ในชนบทของอินเดียมักจะพบว่าการแตะหน้าจอ (tap-based interfaces) นั้นใช้งานง่ายและเข้าใจได้มากกว่า เนื่องจากการใช้สมาร์ทโฟนเป็น Technolgy แรกๆที่เค้าใช้ เพราะว่าเค้าไม่สามารถหรือไม่เคยเข้าถึง Desktop มาก่อน นึกถึงรุ่นพ่อแม่หรือผู้สูงอายุของเรา ท่าทางการแตะจึงเป็นวิธีที่ง่ายต่อการเรียนรู้และใช้งานสำหรับผู้ที่มีความคุ้นเคยหรือ Digital lit eracy ที่น้อยกว่า อีกมุมที่อยากเล่าคือ Feedback เช่น การสั่นหรือเสียงสามารถนำมาใช้เพื่อ Confirm Interaction ได้ เพราะว่าพวกเขามาจากการกดอะไรที่เป็นปุ่มจริงๆการแตะหน้าจอที่ไม่มี Feedback อะไรเลยทำให้เกิดความไม่แน่ใจและกดซ้ำตนทำให้เกิด interaction ที่ซ้ำซ้อนได้ในกรณีที่ app มีการ Delay in response
Digital literacy หมายถึง ความสามารถในการใช้เทคโนโลยีดิจิทัลอย่างมีประสิทธิภาพ รวมถึงการเข้าใจและใช้งานอุปกรณ์ดิจิทัล (เช่น คอมพิวเตอร์ สมาร์ทโฟน) และเครื่องมือออนไลน์ (เช่น อินเทอร์เน็ต, แอปพลิเคชัน) ในการค้นหาข้อมูล สื่อสาร สร้างเนื้อหา และแก้ไขปัญหา การมีความรู้ดิจิทัลทำให้ผู้คนสามารถเข้าถึงและใช้ประโยชน์จากเทคโนโลยีเพื่อการเรียนรู้ การทำงาน และการใช้ชีวิตประจำวันได้อย่างเหมาะสม
Visual communication through iconography
การสื่อสารด้วยภาพผ่านไอคอนถูกออกแบบมาให้เป็นสากล แต่ไอคอนอาจมีความหมายที่แตกต่างกันมากในแต่ละวัฒนธรรม ตัวอย่างเช่น ไอคอนยกนิ้วโป้ง 👍🏻 (thumbs up) ที่ใช้กันทั่วไปในประเทศตะวันตกเพื่อแสดงความเห็นชอบ มักถูกมองว่าเป็นการดูหมิ่นในบางส่วนของตะวันออกกลางและเอเชียใต้ เช่นเดียวกับสัญลักษณ์มือโอเค 👌🏻 (OK hand gesture) ที่เป็นสัญลักษณ์เชิงบวกในสหรัฐอเมริกา แต่กลับถูกมองว่าไม่สุภาพในบราซิลและตุรกี ส่วนในญี่ปุ่น ไอคอนการโค้งคำนับ 🙇🏻♀️ (bowing icon) ซึ่งแสดงถึงการเคารพหรือการขอโทษตามธรรมเนียมการโค้งในสังคม แต่ในวัฒนธรรมตะวันตกอาจไม่ได้รับการตีความในแบบเดียวกันหรือถูกมองข้ามหากใช้ไม่เหมาะสม ของไทยที่ผมเห็นก็คือตัวนี้ -> 🙏🏻 ที่ถูกออกแบบมาเพื่อเป็นสัญลักษณ์ของการทำ Hi5 เหมือนกับที่เราทำกับเด็กๆ แต่เรามองว่ามันเหมือนกับการพนมมือไหว้ และเราก็ใช้มาแบบนั้นเรื่อยมา แพลตฟอร์มระดับโลกอย่าง Google และ Facebook เริ่มใช้ไอคอนเฉพาะที่เหมาะสมกับแต่ละภูมิภาค เพื่อให้ภาษาภาพสอดคล้องกับผู้ใช้จากวัฒนธรรมต่าง ๆ สำหรับนักออกแบบ UX และ UI การเข้าใจความหมายทางวัฒนธรรมของไอคอนช่วยให้การออกแบบไม่เพียงแต่เพิ่มประสบการณ์ผู้ใช้ แต่ยังป้องกันการสื่อสารที่ไม่ถูกต้องซึ่งอาจทำให้ผู้ใช้งานรู้สึกไม่พอใจได้
สรุป?
การออกแบบอีคอมเมิร์ซเป็นตัวอย่างที่ชัดเจนถึงวิธีที่ความชอบทางวัฒนธรรมมีผลต่อความคาดหวังของผู้ใช้ ในประเทศตะวันตกอย่างสหรัฐอเมริกาหรือเยอรมนี ผู้ซื้อออนไลน์คาดหวังขั้นตอนการชำระเงินที่ง่ายและรวดเร็ว เว็บไซต์อย่าง Amazon เน้นการออกแบบที่เรียบง่ายด้วยฟีเจอร์ต่าง ๆ เช่น การสั่งซื้อด้วยคลิกเดียว และฟอร์มที่กรอกข้อมูลอัตโนมัติเพื่อลดความยุ่งยากและเพิ่ม Conversion Rate
ในขณะที่ในจีน แพลตฟอร์มอีคอมเมิร์ซอย่าง Taobao และ JD.com ใช้วิธีการออกแบบที่เน้นรายละเอียด ผู้ใช้จีนชอบข้อมูลสินค้าที่มีรายละเอียด มีรีวิวที่มากมากมาย และการมี Interactionหลายชั้นก่อนที่จะตัดสินใจซื้อ ซึ่งสะท้อนถึงความสำคัญของความน่าเชื่อถือและความเชื่อมั่นในแพลตฟอร์มอีคอมเมิร์ซจีน
ในอินเดีย ที่ความเร็วอินเทอร์เน็ตและคุณสมบัติของอุปกรณ์มีความหลากหลาย แพลตฟอร์มอย่าง Flipkart และ Amazon India จึงเสนอ PWA หรือ Progressive Web App คือ แอปพลิเคชันที่ทำจากเว็บเพื่อให้มีประสบการณ์การใช้งานใกล้เคียงกับแอปพลิเคชันมือถือแบบเนทีฟ (Native App) โดยไม่ต้องติดตั้งจาก App Store หรือ Play Store เลย ซึ่ง PWA ทำงานผ่านเบราว์เซอร์และสามารถเข้าถึงได้จากทุกอุปกรณ์ ไม่ว่าจะเป็นมือถือ แท็บเล็ต หรือคอมพิวเตอร์
นอกจากนี้ ผู้ใช้อินเดียยังชอบมีตัวเลือกการชำระเงินที่หลากหลาย เช่น การชำระเงินปลายทาง (COD) และการชำระเงินผ่าน UPI (Unified Payments Interface) หรือ ระบบการชำระเงินดิจิทัลที่พัฒนาขึ้นโดย National Payments Corporation of India (NPCI) ซึ่งช่วยให้ผู้ใช้สามารถทำธุรกรรมการเงินได้อย่างรวดเร็วและง่ายดายผ่านสมาร์ทโฟน โดยใช้หมายเลขโทรศัพท์หรือ ID การชำระเงินแทนที่จะใช้หมายเลขบัญชีธนาคาร คล้ายกับ PromptPay บ้านเรา รายงานสถิติยังแสดงให้เห็นว่าการซื้อขายผ่านมือถือกำลังเติบโตอย่างมากในตลาดเกิดใหม่ เช่น อินเดียและบราซิล โดยโทรศัพท์มือถือเป็นอุปกรณ์หลักสำหรับการช้อปปิ้งออนไลน์ ซึ่งเน้นย้ำถึงความจำเป็นในการออกแบบที่เน้นมือถือและปรับให้เหมาะกับความชอบในระดับภูมิภาค ทั้งในแง่ของการนำทาง วิธีการชำระเงิน และพฤติกรรมผู้ใช้
ผมเลยมองกลับมาที่เราแล้วบ้านเราหล่ะเพราะว่าเรารับวัฒนธรรมอย่างหลากหลายมากๆ แล้วตัวตนของเราควรเป็นแบบไหน
Linkที่น่าสนใจ
https://uxdesign.cc/the-deeper-meaning-behind-japans-unique-ux-design-culture-1b862df7f57d