หลายวันที่ผ่านมาใช้ชีวิตไปกับการแก้ไข Theme ของ Blogger ไปอย่างหนักหน่วง ตัวต้นเรื่องเลยคือ Template ของ Notion ที่เพิ่งโพสไปก็คิดว่าเราน่าจะปรับปรุงเป็น mini release เพราะว่าเราปล่อยออกมาโดยที่ไม่ได้ทดสอบอะไรมากมาย แค่ปล่อยเพราะว่าอยากจะปล่อยได้แล้ว แต่มีพี่ๆน้องๆเพื่อนๆสนใจที่ไปซื้อมาแล้วทักมาและได้ให้ Feedback ก็เลยกลับมาปรับปรุงเพิ่ออย่างน้อยจะได้ใช้งานได้จริง
พอ Product เสร็จ อีก Feedback นึงก็คือ Storytelling ว่าทำไมต้องซื้อ Product นี้มันช่วยงาน UX อย่างไร เราก็เลยมีไอเดียที่จะสร้าง Website ขึ้นมาบน Blogger อีกตัวนึง ซึ่ง Theme ก็ใช้จาก Theme Blog นี้เลยแค่เปลี่ยนนิดหน่อยและเขียน Content ใหม่ก็สามารถทำให้ Launch ได้ภายใน 2-3 วัน ซึ่งถือว่าเร็วมาก
ที่เร็วก็เพราะว่าไม่ต้องเสียเวลาหา Theme มา Customize Bug หรืออะไรที่เราไม่ชอบก็ได้ถูกแก้ไขไปแล้ว ก็เลยง่ายขึ้น ดังนั้นก็เลยมีความคิดทำไมไม่ทำ Website ที่เป็น Portfolio ที่กำลังทำอยู่ให้เป็น Theme เดียวไปเลย จะได้ไม่ต้องมีหลายรูปแบบ แก้ทีเดียวใช้ได้ทุกเวบ
ตอนแรกคิดว่ามันง่าย แต่ปรากฏว่า Blog กับ Personal website มันมีอะไรที่ต่างกันมากๆ ทำให้การแก้ไขอะไรต่างๆเยอะและกินเวลามากทีเดียว
อย่างแรก
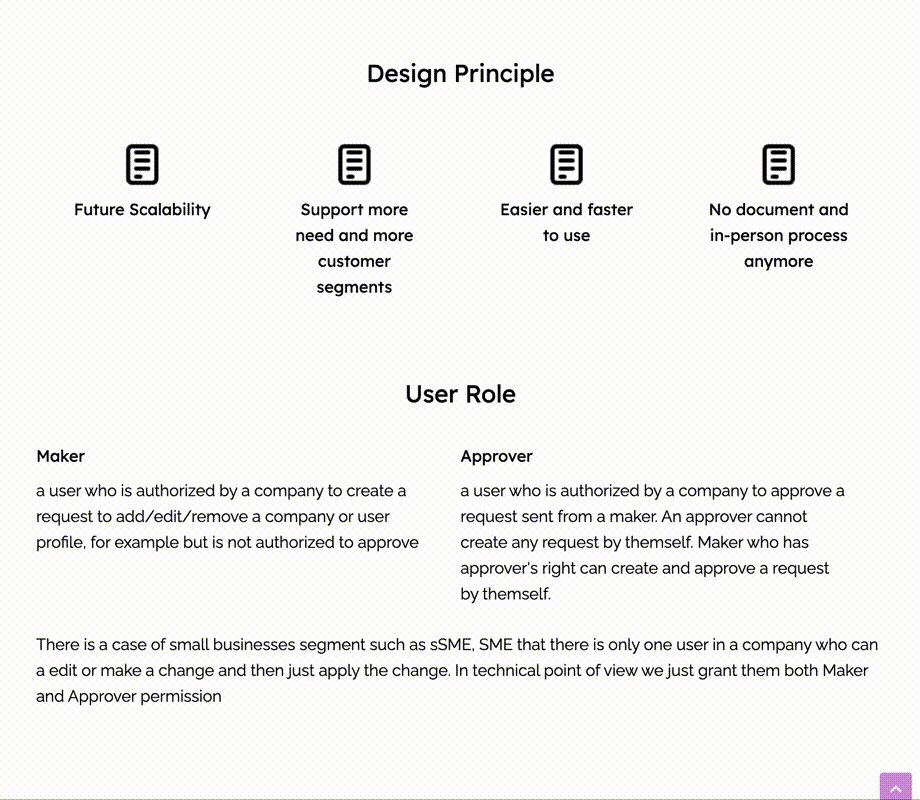
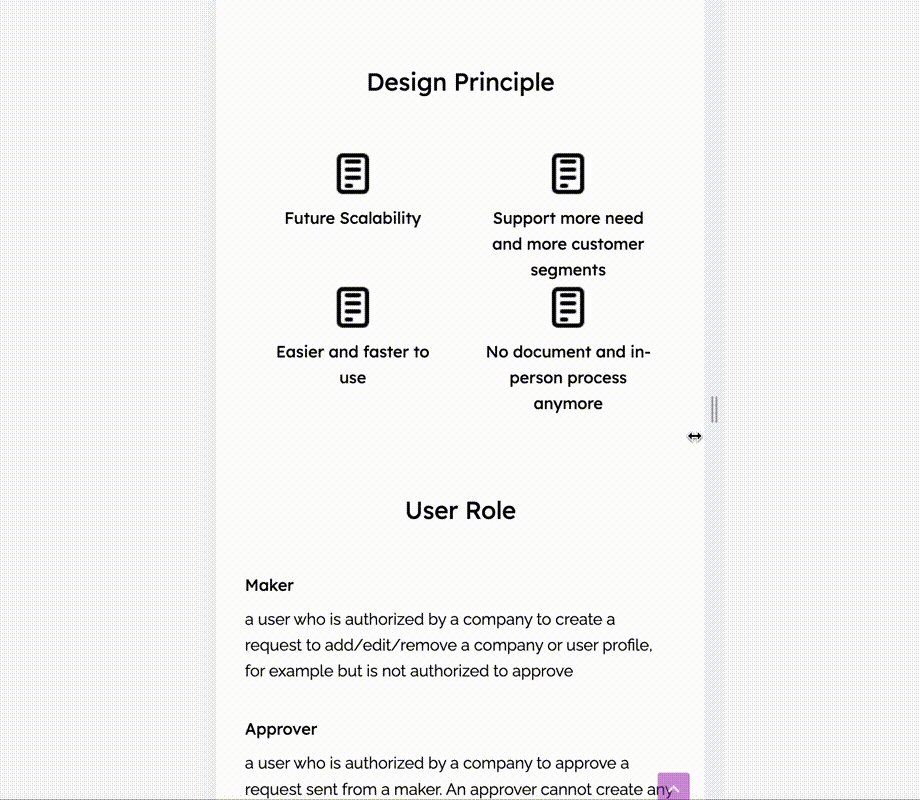
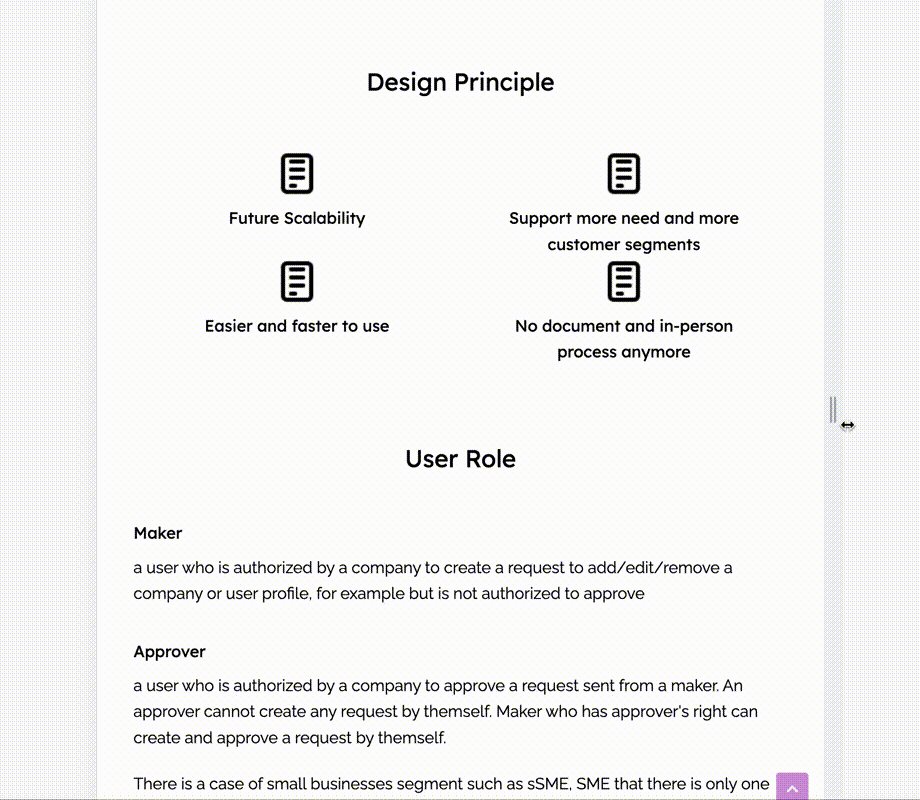
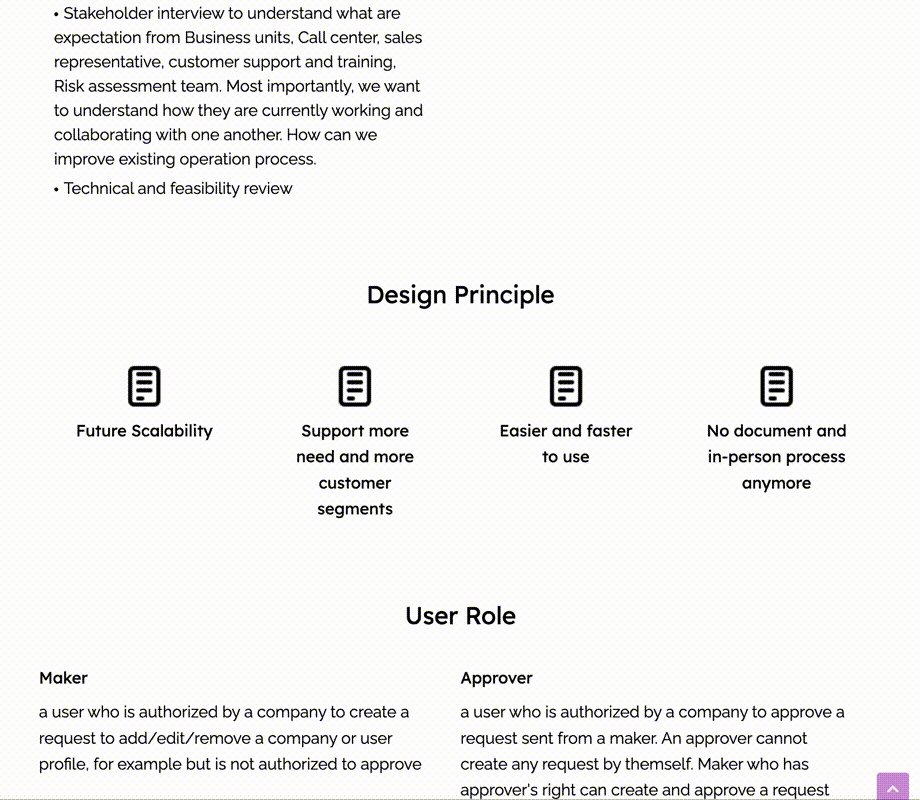
เลยแก้ไขให้ เราแก้ไข Layout ของ Headline text ได้ ประโยชน์มันคือทำให้การ customize เพิ่มอะไรต่างๆที่หน้า landing page ง่ายขึ้นกว่าการเขียนหน้าใหม่ตั้งแต่ต้น
จากในรูปเราแก้แล้วของเดิม Fix ให้มีได้แค่ 1 เราเห็นว่ามันมีประโยชน์ในการทำหน้า Landing page ที่เป็น Static ก็เลยหาข้อมูลวิธีแก้ Code
- ความยาก 💀💀💀
แก้ให้ Post ไม่เห็น Sidebar และขยายเป็น Full-width
 |
| Blog จะยอมให้มี Side bar ได้สำหรับติด 'Ads' และ 'Buy me a coffee' |
 |
| ส่วน Portfolio อยากได้เป็น Full-width เพื่อเน้นการเล่าเรื่องแบบไม่มี Distraction |
อันนี้ไม่ยากมากเพราะดีที่ Theme มันบังเอิญรองรับอะไรแบบนี้อยู่แล้วแค่ต้องใส่ Code บางอย่างเพิ่มนิดหน่อย
- ความยาก 💀
Credit ที่ Footer
เราพยายามที่จะเอา Credit ออก หรืออย่างน้อยก็อยากจะเรียบเรียงข้อความและเปลี่ยนสีเขียวนั้นออก แต่เหมือนเค้ามีการ Encrypt บางอย่างทำให้เราเอา Code ออกหรือแก้ไขไม่ได้ ถ้าเอาออกแล้วมันจะทำให้ Menu ทุกอย่างในเวบหายหมด ก็เลยแก้ปัญหาเฉพาะหน้าได้แค่นี้
- ความยาก 💀 💀 💀
แก้ Style
จะเป็นการเก็บรายละเอียดพวกขาก Font, Style ของ Font, ระยะ Margin, Paddding ต่างๆ ซึ่งใช้เวลามาก ตอนนี้ก็ยังเก็บไม่หมด ยิ่งพอมาเป็น Mobile แล้วด้วย ระยะที่เคยกำหนดไว้เป็น Pixel ก็ต้องใช้ % เพราะว่าอยากให้ Desktop มี Space ที่มากกว่า และพอเป็น Mobile ก็จะน้อยลงตาม % ของ screen resolution
แต่ตอนหลังมีการใช้ Code ที่ Detect ระยะจอที่เริ่มแคบลง แต่ยังคงงงๆอยู่ยังใช้ได้ไม่เต็มที่เท่าไร
- ความยาก 💀 💀 💀 💀 💀
ใส่ปุ่ม
ก่อนหน้านี้โง่มาก ไม่รู้วิธีทำปุ่มโดยการเขียน Code วิธีการก็คือทำปุ่มมาเป็นรูปแล้วก็แปะใส่ลิงก์แบบดื้อเลย ครั้งนี้พยายามมาวิธีทำ ก็เริ่มมีการข้ามขั้นไปเขียน CSS ซึ่งเป็นสิ่งที่ไม่เข้าใจมาหลายสิบปีที่อยู่ในอาชีพออกแบบ Web, Mobile site ที่เจ๋งคือมันทำ Action Hover ได้ด้วย ซึ่งทำเป็นสมัย Flash, Dreameaver แต่หลังๆรู้สึกว่ามันยากก็เลยพยายามหนี
- ความยาก 💀 💀 💀
รูปใน Line เดียวกับ Text
เหมือนจะไม่มีอะไรแต่ก็หาวิธีหลายวันเหมือนกัน ตอนแรกจะยอมแพ้แล้ว เพราะแค่จุดเล็กๆ ถ้าเป็น Mobile Logo ก็จะตกมาอีกบรรทัดทำให้ดูไม่ออกแล้ว แต่มาเจอวิธีโดยบังเอิญและลองปรับอยู่พักนึงก็ได้
- ความยาก 💀 💀 💀
ปุ่มและ Text ใน Background ที่เป็น Full-width
คนทำไม่เป็นยังไงก็ยาก แค่นี้ถ้าคนทำเป็นก็จะง่ายสำหรับเค้า แต่สำหรับผมคือการไปขโมย Copy มาใส่ดื้อๆเลย เพราะ Editer ของ Blogger มันสามารถ Copy Code คำสั่งบางอย่าง หรือแม้กระทั่ง Layout ง่ายๆมาใส่ให้ได้ดื้อ ผมลองแล้วมันได้ แต่ต้องปรับระยะ รูปแบบ Font บางอย่างแค่นั้น
แต่ตอนหลังพอจะรู้วิธีเขียน CSS แล้วแค่ยังไม่ได้ลองเท่านั้น แต่ทำ Proof of concept คร่าวๆแล้วผ่าน
- ความยาก 💀
เมนูซ้อนเมนู
อันนี้แค่ไม่รู้ว่าจะเริ่มยังไงในตอนแรก แต่พอรู้แล้วก็จะพบว่าง่ายมาก แทบไม่ต้องทำอะไรมากเลยตัว Editer มันรองรับอยู่แล้ว แต่เป็นตัวสร้างปัญหาเหมือนกันเวลาเอาไฟล์ Theme นึงไป Restore ใส่อีกเวบนึง ถึง Structure, Design มันจะคล้ายกัน แต่เมนูนี่หล่ะที่จะไม่เหมือนกัน ต้องมาแก้ Manual ทุกครั้ง
- ความยาก 💀
สุดท้าย Boss ใหญ่ที่ใช้เวลาเป็นอาทิตย์เกือบทั้งวันทั้งคืน
มันคือ Web Adaptive หรือ Responsive ที่เป็นปัญหาเพราะว่าเราอยากได้ Layout ที่มีหลาย Column ได้ ไม่ใช่ Column เดียวแบบ Blog style แต่คือมันดูโอเคบน Desktop แต่พอเป็น Mobile view แล้วพังมากๆ เห็นเวบ Designer หลายๆคน แม้เค้าจะใช้ Webflow, Squarespace แต่มันก็รองรับ Mobile view ก็เลยพยายามลองใช้วิธีโบราณคือ Table พยายามเขียนหลายๆแบบ เปลี่ยนไปมาเป็นอาทิตย์ จนมาเมื่อ 3 วันก่อนเจอ Post ที่ทำให้ตาสว่างคือ อันนี้ ก็เลยอดใจไว้ทำต่ออีกวันเพราะดึกมากแล้ว พอมาลองทำมัน Work ทันที ใช้เวลาทำความเข้าใจอยู่พักนึงก็เอาไปทำเป็น 4 Column ได้ ก็เลยเอามา Apply กับ เวบ Portfolio ทันที แต่เนื่องจาก Bug จากการใช้ Editer มันเยอะมาก เลยต้องเปลี่ยนเป็น Mode HTML View แล้ว Manual แก้ Bugs เขียนเลยใช้เวลานานมาก เข้าใจคำว่านั่งแก้ Bugs เป็นยังไง และการเขียน Code 20% แต่ต้องใช้เวลาแก้ Bugs 80%
- ความยาก 💀 💀 💀 💀 💀 💀 💀 💀 💀
สุดท้ายนี้ ทุกอย่างที่ทำไปหลายวันที่ผ่านมาเป็นแค่จุดเริ่มต้น คิดถูกแล้วที่เราไม่ไปสาย Coding เหตุผลเดียวคือไม่มีพรสวรรค์ แต่ยอมรับว่าเขียน Code มันสนุกมากจริงๆ เหมือนตอนทำ 3D สมันเป็น Interior Design เราปั้น 3D ใส่ Materials จัดแสง แล้วก็ render ผลลัพท์จริงมันต้องมาลุ้นเหมือนตอน Code มัน Render ออกมา แล้วก็กลับไปแก้ Material แก้แสงอยู่อย่างนั้น 😁😁😁😁😁😁