Typeface ก็เป็นอีกเรื่องนึงที่ผมกลับมาแล้วเริ่มเปลี่ยน ก่อนหน้านี้ใช้ Font Helvetica และ Sukhumvit บ่อยมาก จนกระทั่งเริ่มมามอง Typeface ใหม่ที Apple ออกมาพร้อมกลับ iOS9 และ OSX El capitan นั่นคือ San Francisco Typeface นั้นเอง
เนื่องจาก Helvetica Neue Typeface ที่โด่งดังและเป็นที่นิยมใช้มานานอันเนื่องมากจากความลงตัวในหลายๆด้าน San Franciso Typeface ที่เพิ่งออกมาใหม่ มันคล้ายคลึงกันมาก ( ผมรู้สึกตามสไตล์ Apple ที่ลอกเลียนแบบแล้วมา Modify ให้ดีขึ้น )
ความต่างระหว่าง Helvetica และ Helvetica Neue
แล้วทำไม Apple ถึงเลิกใช้ Helvetica นะ
- เพราะไม่ได้ออกแบบมาเพื่อการใช้งานบน Screen ตอนนั้น Helvetica มันถูกออกแบบมาเพื่องานสิ่งพิมพ์เสียมากกว่า
- เชย อันนี้มันค่อนข้างจริง เพราะทั้ง Designer เก่าใหม่ก็ยึดถือ font นี้เป็น Safe zone เวลาทำงาน
- มันไม่ใช่ของ Apple ..... อันนี้แรง
แล้วทำไมต้อง San Francisco Typeface
- Legibility - San Francisco Typeface อ่านได้ง่ายกว่าบน Screen เนื่องจาก Variety ของ Screen Types
- Lowercase letters - หลากหลาย Font ที่ถูกนำมาใช้เป็น lowercase letters อ่าน ซึ่งพอเล็กมากๆ แล้วเราไม่สามารถอ่านได้บน Helvatica Neue และในขณะที่ SF typeface ยอมให้มีพื้นที่ภายในแต่ละตัวอักษรเพิ่มขึ้น ประกอบกับความคมชัดของ Screen ที่เพิ่มขึ้น ทำให้การอ่านทำได้ง่ายขึ้น
- ถ้าจะขยายความก่อนหน้าคือกรณี ที่ถูกแสดงผลแบบเล็กมาก จะต้องเพิ่มพื้นที่เพื่อให้อ่านได้ง่าย แต่ในทางตรงกันข้ามเมื่อใช้ใน Screen ที่ใหญ่ การจัดระยะเแบบหลวมๆ จะทำให้ดูกระจายไม่สวยงาม
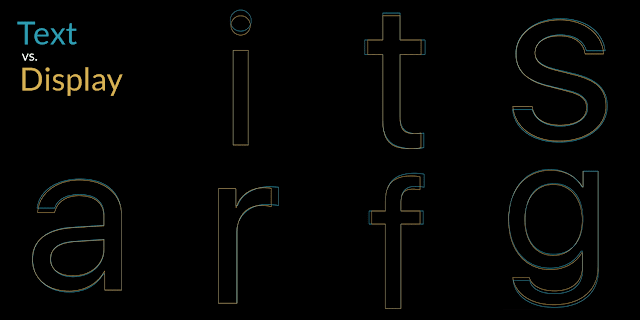
- SF Typeface มีทั้งแบบ Display และ Text version
 |
| ภาพนี้จะแสดงให้เห็นความแตกต่างระหว่าง Text และ Display version |
Tracking และ Kerning
ต้องออกตัวก่อนผมไม่ใช้ Typo-Designer สองคำนี้ค่อนข้างลึกสำหรับผม เท่าที่อ่านมา Tracking จะเป็นระยะระหว่าง Font ทั้งระบบ แต่ว่า Kerning จะเป็นระยะระหว่างตัวอักษรสองตัว หรือพูดอีกแบบคือ การคำนวนระยะแบบองค์รวม ไม่ได้ปรับแค่ระยะระหว่างตัวอักษรกลุ่มใดกลุ่มนึง ซึ่ง Apple มีระบบ Smart Tracking ซึ่งปรับ Tracking แบบ Interactively
"I" และ "L"
จะเห็นได้ชัดอย่างคำว่า I'll บางที่ก็แยกไม่ออกถ้าพิมพ์ผิด อันนี้เป็น Subtle Detail ที่ทำให้การอ่านสามารถแยกแยะได้ง่ายขึ้น
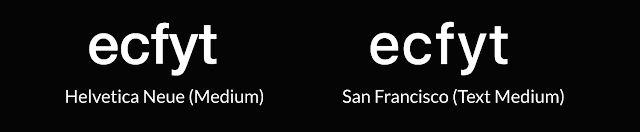
SF typeface ดู Friendly มากกว่า Helvetica Neue
- "e" และ "c" จะเห็นได้ว่ามีระยะที่ห่างมากกว่า ทำให้ดูไม่เป็นวงกลมมากเกินไป
- "f" ตรงหัวเปิดกว้างกว่า ทำให้อ่านได้ง่าย เหมือนกับส่วนหางของ "y"
- "t" ตรงหาวเปิดมากกว่าแล้วค่อนข้างม้วนอย่าง ค่อยเป็นค่อยไปมากกว่า
- "R" มีความเรียบง่ายและกระชับมากกว่า
- "a" และ " (apostrophe และ quotation mark)" ก็มีความกระชับมากกว่าดูทันสมัยกว่า ทั้งส่วนตรงหางที่ดูไม่เวิ้นเว้อเกินไป (ผมไม่รู้จะใช้คำว่าอะไร)
ซึ่งตระกูล SF Typeface มีหลายหลายให้เลือก (บน Apple Watch ที่มีขนาดเล็กมากๆ)
 |
| ที่มา https://developer.apple.com/videos/play/wwdc2015-804/ |
การรองรับ Dynamic Display
- ผมเคยทำตัวเลขที่มีการ Run บน Display เช่น แสดงเวลา หรือแสดงสถานะการ Download ผมว่า Text มันขยับไปขยับมาเหมือจะหลุดจะ Block ให้ได้ การออกแบบระยะแบบใหม่ที่มีความต่อเนื่องทำให้การเขียน Text ต่อท้าย Distracted และ Shimmy ไป
"6" และ "9" ก็จะไม่มีความสับสนอีกต่อไปใน Screen ที่มีขนาดเล็กมากๆ โดยเฉพาะกับเลข "8"
สรุปก็คือ การที่ Apple ออก Font ของตัวเอง ไม่ใช่แค่เป็นการลอกเลียนแบบของเดิมที่ดีออกมา แต่เป็นการมองเห็นปัญหาที่เกิดขึ้นเต็มไปหมด ซึ่งคนทั่วไปอาจจะมองไม่เห็น
การออกแบบที่ปรับปรุงจากของเดิมที่ยังดีไม่พอบน Context ใหม่ๆ จริงแล้วเราจะเรียกว่าเป็นการลอกเลียนแบบดี หรือว่าเป็นการพัฒนา เพื่อต่อยอดดีหล่ะ ?



















0 Comments
You can share any idea here.......